Creating a session
In this section, you will be creating a user interface widget that will let you manage session creation. In particular, the Create Session widget will do the following:
- Let the player select how many players are allowed to connect in a single session
- Create the session with the click of a button
- Open the game level and start the game
The first thing we must do is create the actual widget so, in the Blueprints folder of the Content Browser, do the following:
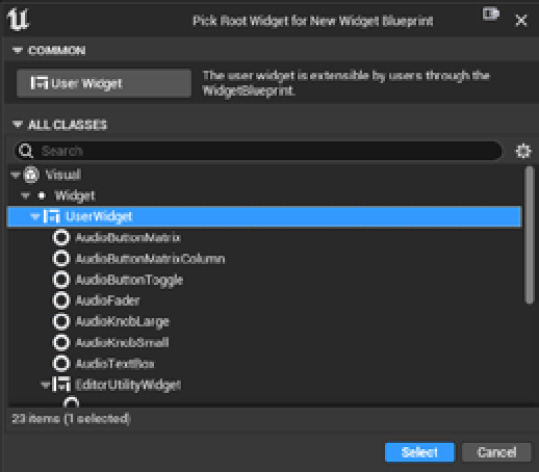
- Right-click and select User Interface | Widget Blueprint. In the pop-up window that appears, select User Widget, as shown in Figure 12.2:

Figure 12.2 – The user widget creation window
Now, we will add the visual elements.
Adding the visual elements
Once the editor is open, select the Designer view and do the following:
- From the Palette...