The default maximum width and height of Responsive Projects in Captivate 2019 is set to 1024 x 627. You can increase or decrease this by re-scaling the project. Let's take a look at the steps required:
- Make sure you have Desktop selected in the Preview in drop-down list. If not, open the dropdown and select Desktop. Notice that the width and height of the project are set to 1024 x 627.
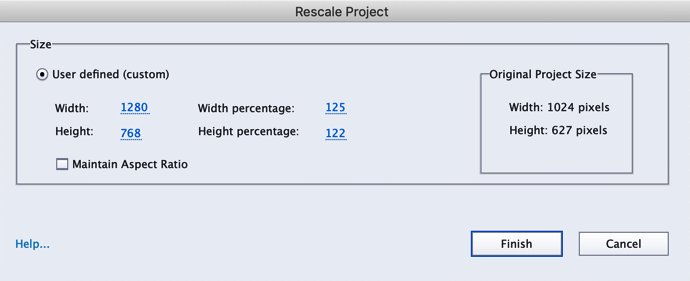
- To increase the width and/or height of the project, use the Modify | Rescale Project menu item.
- In the Rescale Project dialog, deselect Maintain Aspect Ratio if needed.
- Enter the new width and height in pixels or as a percentage. Let's set the new width and height to 1280 x 768, which is a 16:10 ratio.
- Click Finish:

- You will see an alert that the resize project operation cannot be undone. Click OK to confirm.
- The maximum width and height of the project will now be changed to 1280 x 768. The new project height will automatically be reflected on the slide...



