When you add text to Fluid Boxes in Captivate 2019, the text automatically scales down on the smaller device sizes, corresponding to the font size selected for the Text Caption. You also have the ability to define a Minimum Font Size so that the text is readable on smaller devices:
- In the FluidBoxes.cptx file, go to Slide 14. Notice that this slide has a lot of text.
- Let's preview this slide to see how the text scales on smaller devices. For previewing text, you should not use the Layout Preview options in the edit area, as they will not show you the true text scaling. Go to the Toolbar and click Preview | Next 5 Slides to preview the slide.
- In the browser, click the Play icon on the slide.
- Then, click the Pause button on the Course Playbar.
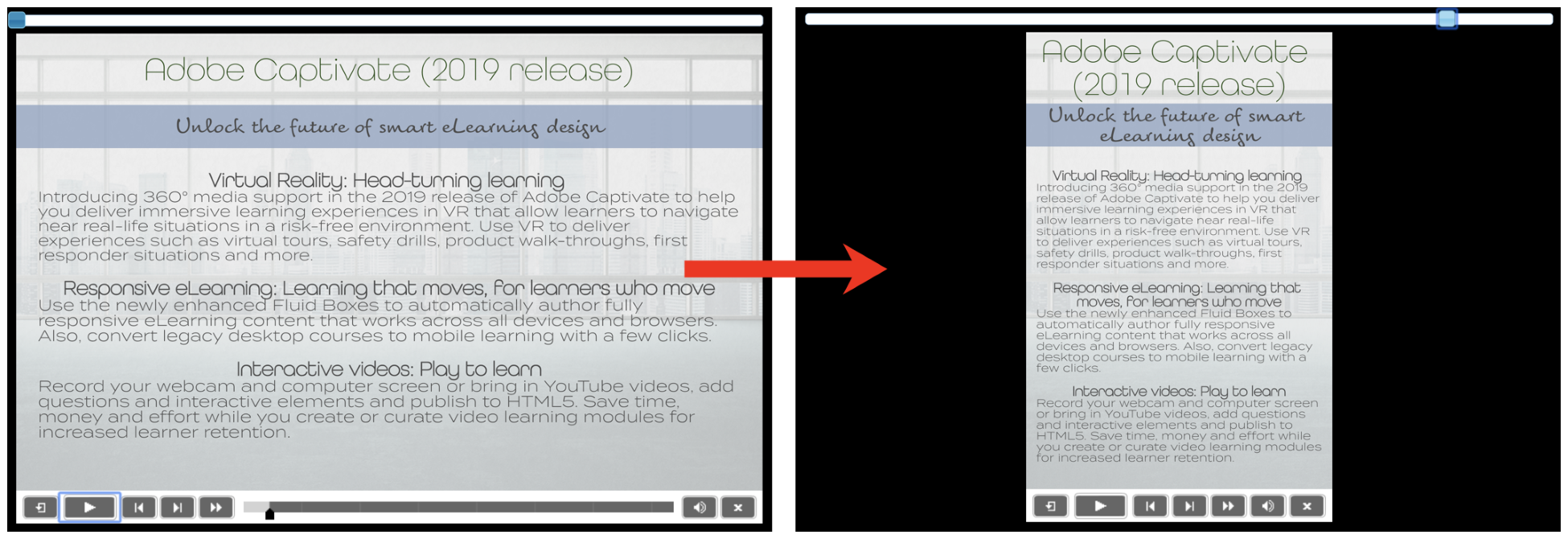
- Adjust the slider to show how the content will appear on smaller devices. As you move to the smaller device sizes, the text scales to fit the width and height of the viewing area:

- When the text is no...



