The first step toward creating this advanced interactive sequence is to create the Variables that you will need to track the ticket types that are visited by the students:
- Still in the Chapter14/takeTheTrain.cptx file, use the Project | Variables menu item to open the Variables dialog.
- At the top of the Variables dialog, click the Add New button.
- Type v_standardTicket_visited as the Variable name.
- Type 0 as the initial value of the Variable.
- Optionally, type a meaningful description into the Description field.
- Click the Save button to save the new Variable.
- Repeat the preceding process to create the v_pass_visited and v_subscription_visited Variables. Be sure to give the new Variables a value of 0.
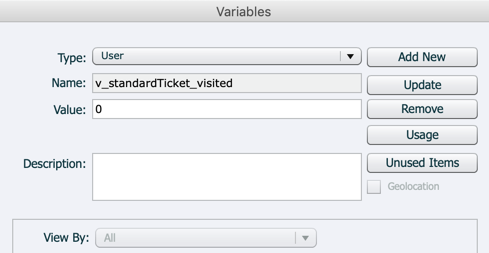
Make sure that the Variables dialog looks like the following screenshot before moving on:

Each of these three Variables has an initial value of 0, indicating that the corresponding slides have not yet been viewed by the student. You will...



