The actual publication process is the same as for a standard project published in HTML5. Let's check it out using the following steps:
- Still in the Chapter15/FluidBoxes.cptx file, click the Publish | Publish for Devices icon in the Toolbar to open the Publish dialog.
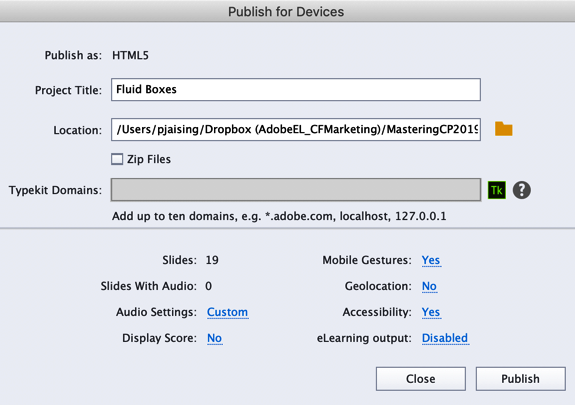
At the top of the Publish dialog, note that the Publish as option is set to HTML5, without any options to turn it off or choose another publishing format.
- If needed, change the Project Title to Fluid Boxes.
- Use the folder icon to choose the Chapter15/publish folder from your exercise as the publish Location.
- Make sure that the Zip Files checkbox is deselected.
The Publish dialog should now look like what's shown in the following screenshot:

Note that the bottom part of the dialog displays information about the project being published. Also note that you can use the blue hyperlinks to access various panels and preferences should you need to perform some last-minute changes before...



