Organizing your workspaces
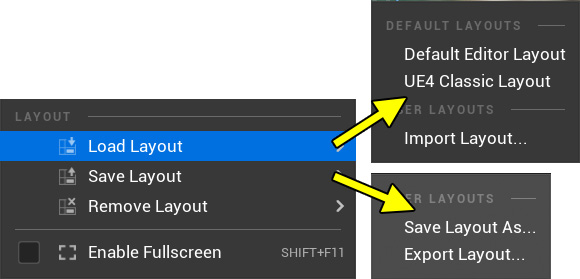
Your workspace can be customized to meet your needs by dragging tabs and panels around the interface. You can open any desired panel from the Window tab and dock it in a desired location or leave it floating. Once you’re satisfied with your interface, you can click on Window | Layout | Save Layout | Save Layout As... to save it. If needed, you can restore the default layout by going to Load Layout | Default Editor Layout:

Figure 1.5: Saving the custom layout or restoring the default one
It’s worth noting that you can have multiple instances of the same panels, such as Content Browser and outliner, which can be extremely useful. For example, you can keep one Content Browser open for materials, another for textures, and so on.