The Gradient tool
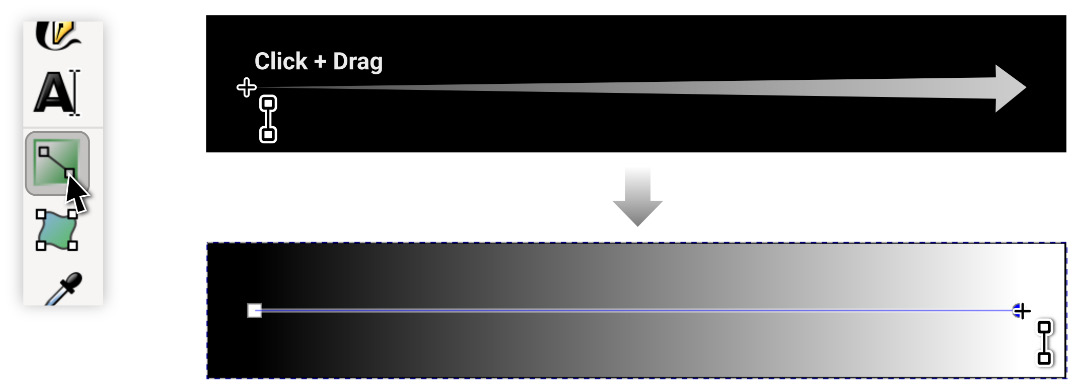
Gradients are color transitions. For example, we may want our shape to be black on the right, transparent on the left, and have a smooth blending of both between. Let’s explore this scenario by first drawing a black rectangle. We will then select the Gradient tool, click and hold where we want our black to start, then drag to where we want it to be fully transparent. Figure 8.1 shows this process and the resulting gradient.

Figure 8.1 – Using the Gradient tool to make a black-to-transparent gradient
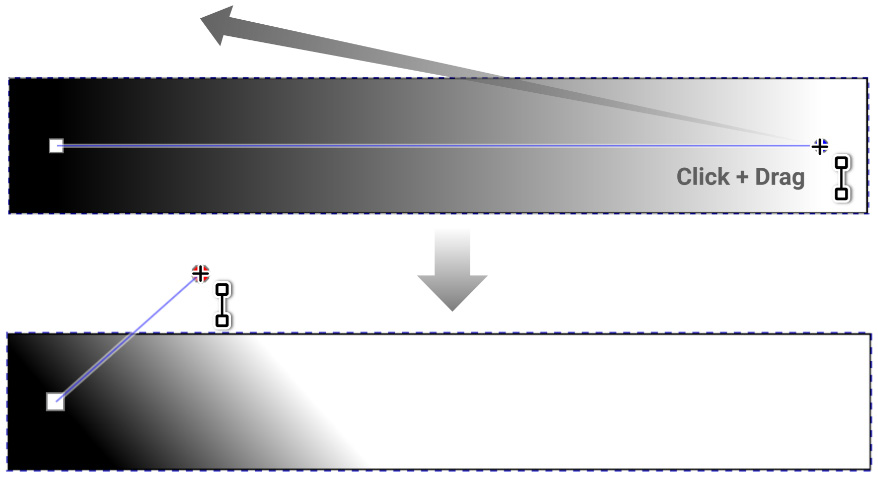
Note that after we’ve drawn that gradient, we can click and drag the handles to move the gradient around. Not only that, the gradient doesn’t need to be completely inside the confines of our shape. For example, Figure 8.2 shows what happens when we move the gradient end nodes outside the shape.

Figure 8.2 – Moving the transparent end node outside the shape
You can see that no...



