Rotating shapes
Ready to rotate? Good! Just like with resizing, this section will cover various ways to rotate.
We’ll start by selecting one of our rectangles. Notice the resize handles at the corner? Well, clicking your selected rectangle again will change them to rotate handles. Shift + S will toggle this too, and a rotation pivot will appear in the middle of the rectangle as well. You can move this pivot around and it will allow you to rotate the shape from a different point.
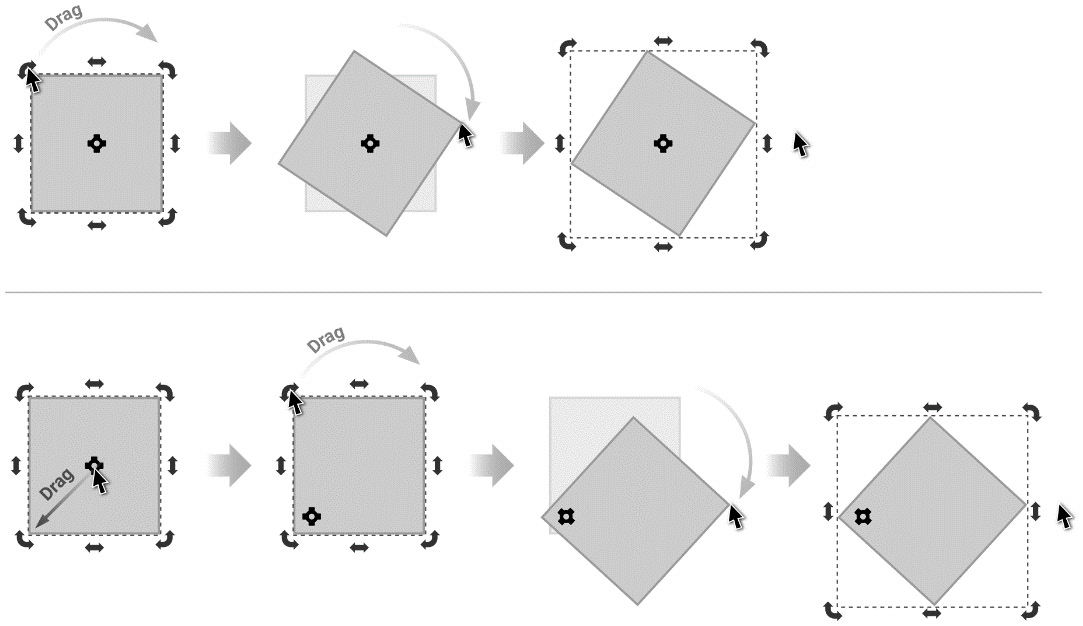
Rotation and rotation after moving the pivot point are shown in Figure 2.26:

Figure 2.26 – Rotation (top) versus moving the pivot point and rotating (bottom)
While rotating, you can hold the Ctrl key or Alt key to lock the rotation to 15-degree increments, which is useful for some quick precision.
Another useful trick is to hold the Shift key while rotating. This will rotate the shape from the opposite corner of the handle you’re using. For example...



