Raising and lowering shapes
By default, Inkscape will draw every new shape you make on top of the last shape. But what if we’d like to draw a new rectangle and move it under one or more of the rectangles we have already drawn? To do this, we can simply select the rectangle we want to move down behind the others and click the Raise or Lower button in the Tool control bar.
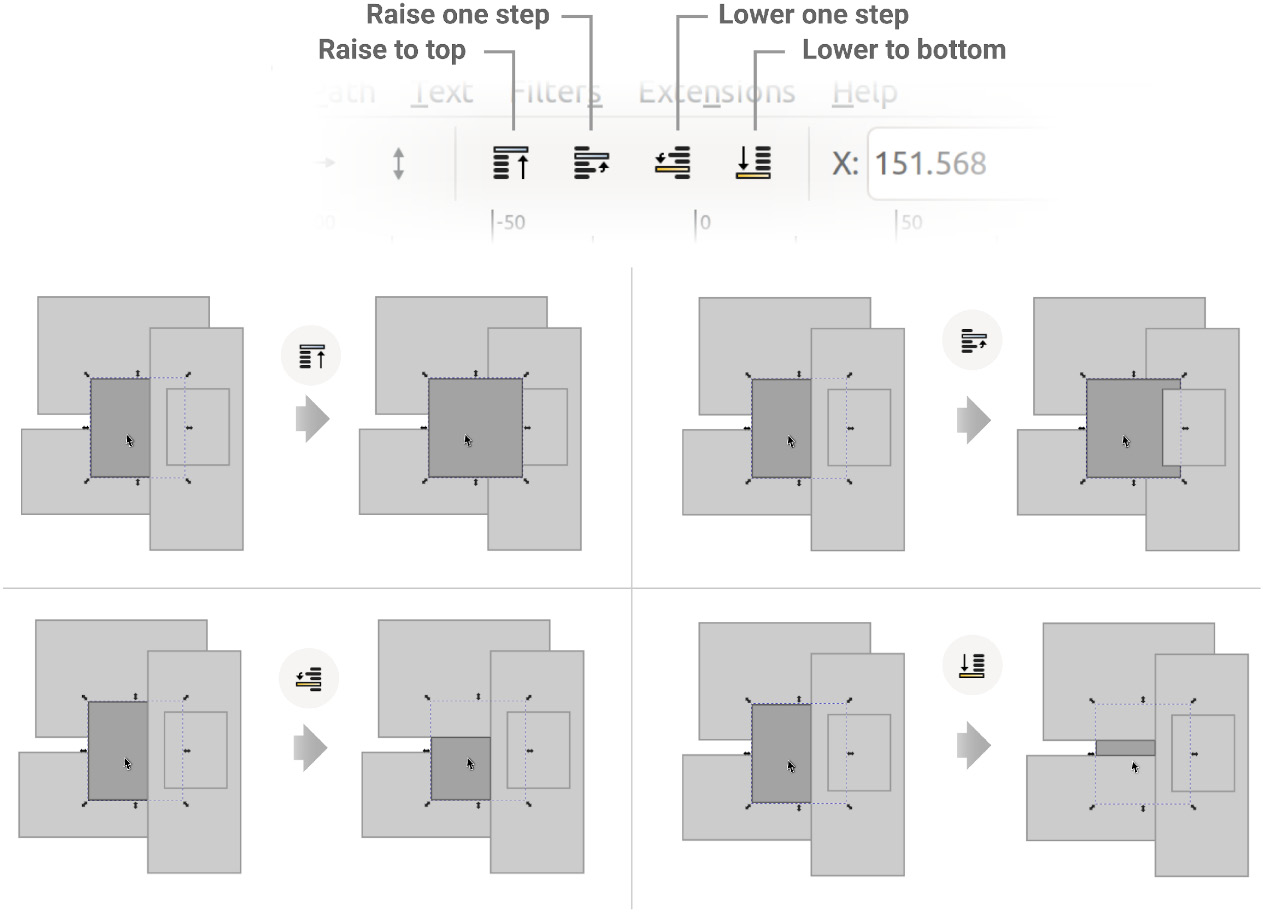
Figure 2.28 shows what happens to our rectangle when we use each of these buttons to raise and lower our selected shape:

Figure 2.28 – The Raise and Lower buttons, and the effects they have on our selected rectangle
You can also use the Page Up and Page Down hotkeys to raise and lower the selected object without having to click buttons, which is my preferred method for doing so. Likewise, the Home and End keys will move the selected object to the very top or the bottom of all the other shapes, respectively.
Notice that the icons for the raise and lower operations appear...



