Try it yourself
We saw a small example of using layers for organization earlier in this chapter with our shake article. In this exercise, you’ll do it on your own, on a topic of your choosing. We’ll be creating something like Figure 11.14.

Figure 11.14 – Article starring a friend’s dog, Heidi
- Let’s begin by renaming Layer 1 to background, then choose an image, either from your computer or one off the internet. You can download the image file and choose File > Import, or in some cases, you can just right-click the image on the web page and choose Copy image (in Google Chrome, for example), as shown in Figure 11.15.

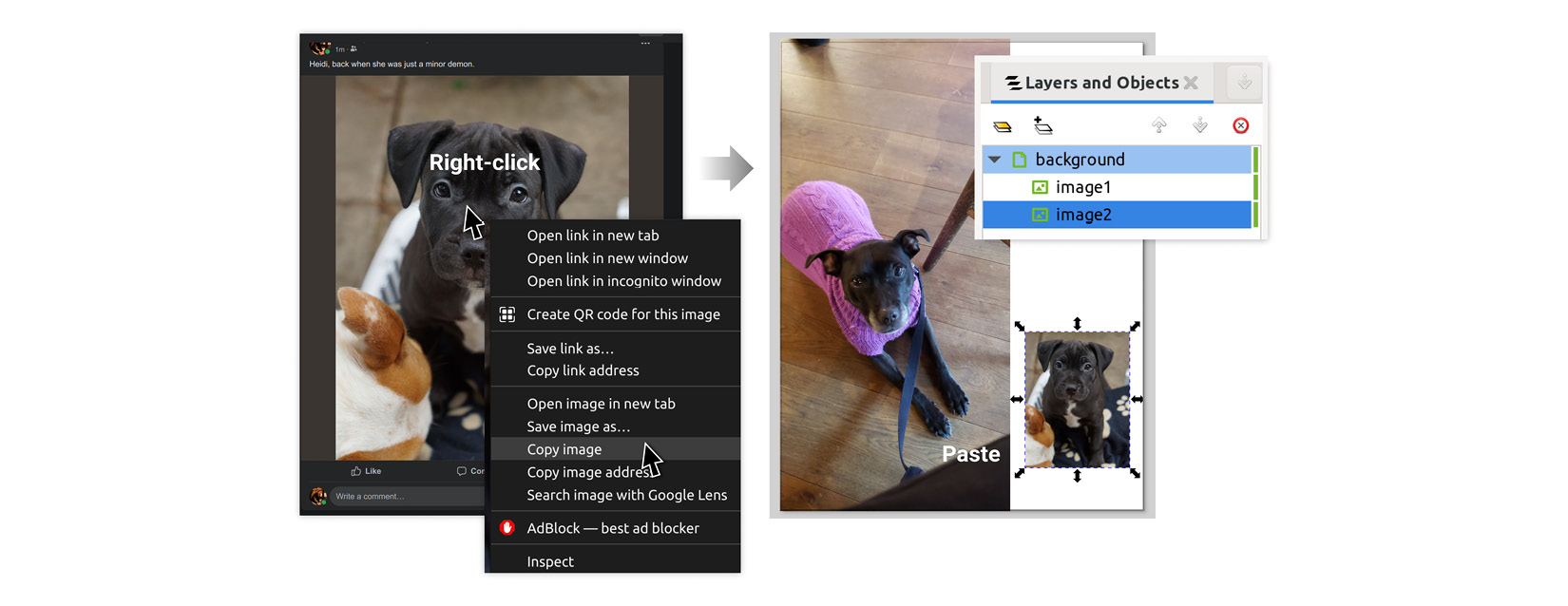
Figure 11.15 – Copy/paste from Google Chrome right into Inkscape
You can then paste the image directly into Inkscape, resizing it to make room for your text.
We need to make more space for our article, so we’ll cut away part of the floor under Heidi...



