Clips inside clips
At this point, you may be thinking, well, this is pretty cool... but can I make a clip inside of a clip? The answer is yes, you can definitely clip inside of another clip. But when you do, you’ll need to make sure that the clipped object is grouped to itself first. If you don’t do this, only the topmost clipped shape will be used for clipping/masking, and any clipping shapes inside will be erased.
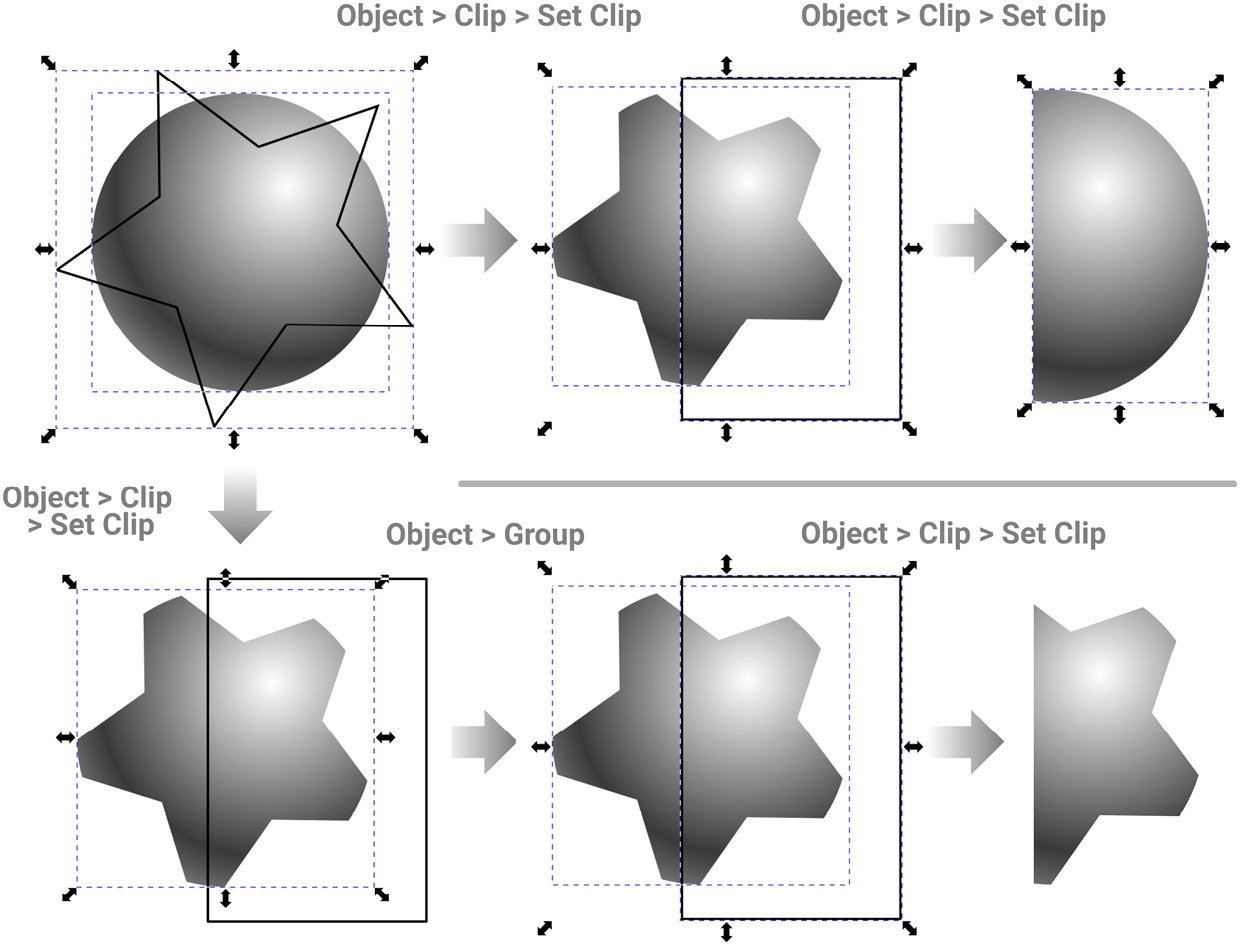
Take, for example, a circle clipped with a star, and then clipped with a rectangle. In Figure 9.6, you can see that if we do not group the newly clipped star circle, Inkscape will completely toss away the star clip when we try to clip it to the rectangle. Grouping the star circle to itself after clipping fixes this issue, giving us the result we want.

Figure 9.6 – The results of clipping an already clipped shape without grouping (top) and with grouping (bottom)
Of course, if you’ve told Inkscape to automatically...



