Drawing lines and shapes from scratch
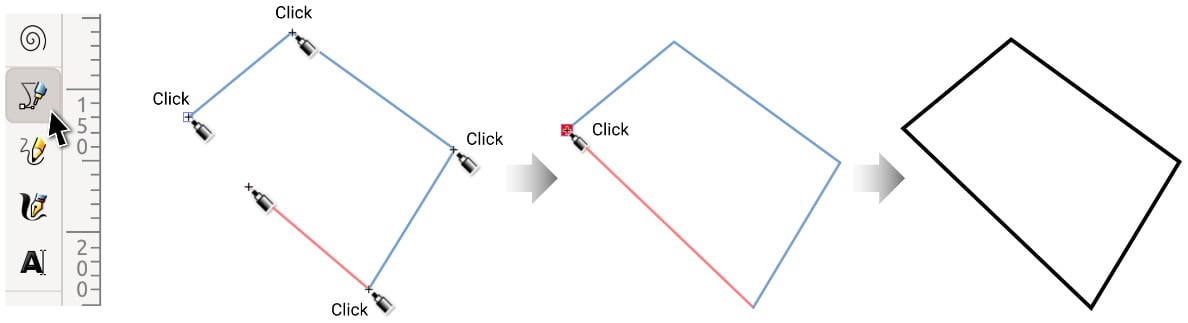
We need not start with any shapes at all. Using the Bezier Curve tool, we can simply click in multiple places on the canvas, and Inkscape will connect those points with lines for us. Furthermore, we can complete a closed shape by clicking the same node we started with. You will notice when you move the cursor over the first node that it will be highlighted in red to indicate that clicking will close the shape. Figure 5.13 shows this process:

Figure 5.13 – Making an open or closed shape with the Bezier Curve tool
To make an open shape, we can hit the Enter key and Inkscape will end the shape at the last place we clicked.
If you misplace a node, you don’t have to wait to correct it later. We can undo the last node we clicked by tapping the Backspace key. Inkscape will keep erasing nodes the more you tap Backspace until there are no more nodes left.



