Cloning layers
Remember all the fun we had with clones in the previous chapter? Well, turns out we can have all the convenience of working with clone groups inside a layer by cloning the layer!
This can help prevent us from accidentally destroying our clone hierarchies because Inkscape never automatically selects just a layer – you have to manually select it inside the Layers and Objects dialog.
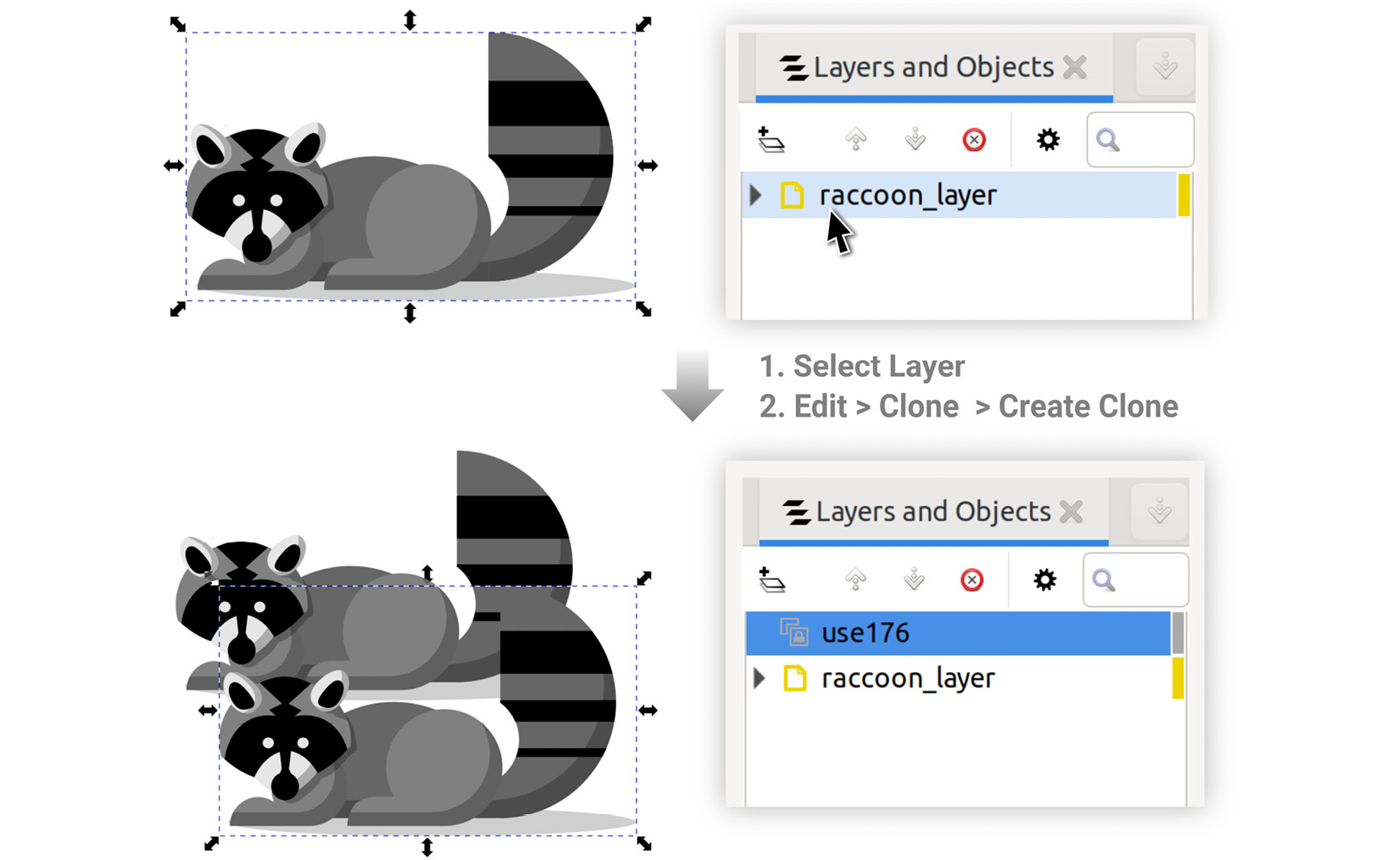
To make a clone of a layer, we need only select the layer and then select Edit > Clone > Create Clone, as before. You can see from Figure 11.12 that we get a new clone object outside our layer called use176, which we can then name as something more memorable, such as raccoon clone.

Figure 11.12 – Cloning a layer
There’s a catch, though – for that extra protection, we have to sacrifice resizing our original because the moment we group a layer in order to resize the original without resizing the clones, we leave the layer vulnerable...



