Using Path Effects with single-path objects
So, sure, Booleans are great and all, but what if we want to round the corners of a combination shape that we’ve already made? Fortunately, there’s a variety of path effects that work on single-path objects and allow us to do things based on the nodes. Let’s say our client wanted us to make a llama out of just rectangles for her Boxy Llama Coffee company.
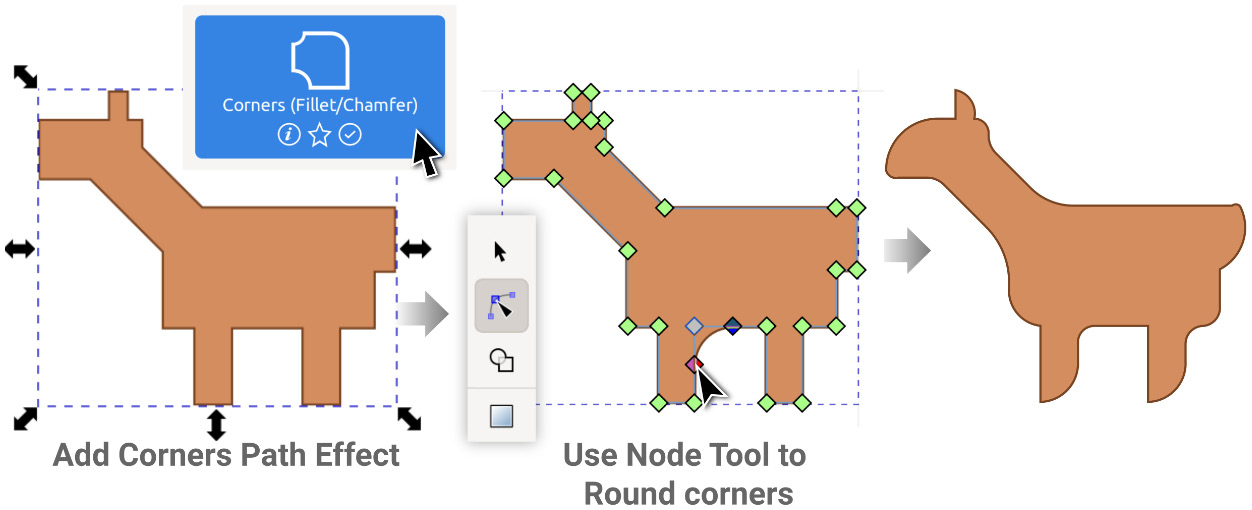
After doing as requested, she comes back and wants some of those corners rounded. We can use the Corners path effect to do this on a corner-by-corner basis. We simply select our boxy llama path and add a Corners path effect (Path > Path Effects…), by clicking the + button in the Path Effects dialog as before. This time, however, we will select the Nodes tool, which will show us special handles that the path effect has added for us to drag out and round those corners, as shown in Figure 12.5.

Figure 12.5 – Using the...



