Try it yourself
With all these great shape operation tools, we can now save ourselves loads of time making custom shapes. In this practice lesson, we’ll be making some delightful non-edible mushrooms on a cloudy day, as shown in Figure 6.33:

Figure 6.33 – An attractive set of non-edible mushrooms
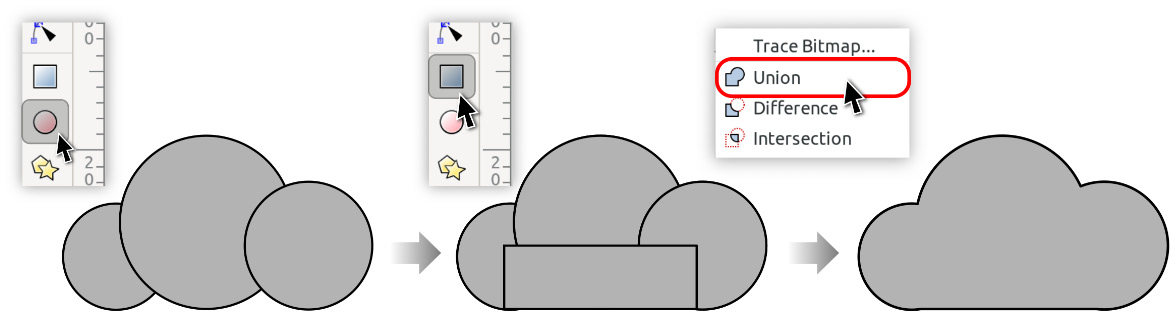
We’ll start our illustration with the clouds, which are made of circles of various sizes and a rectangle. Figure 6.34 shows the circles, drawn with the Circle tool, then a rectangle drawn with the rectangle tool:
- Simply select the circles and the rectangle and add them together with the Union operation in the Path menu or by pressing Ctrl + Shift + +:

Figure 6.34 – Drawing our cloud shape with the Union path operation
- Once we have that base shape, we can make a shadow by copying the cloud (Ctrl + C) and selecting Edit > Paste in place. This will make a copy directly on top of our cloud...



