Flowing paragraphs into shapes
Sometimes, we’d like to be able to flow text through shapes other than just the standard rectangle shape. Fortunately, Inkscape can do this easily! Simply make a block of text and one or more shapes, select them all, and choose Text > Flow Into Frame.
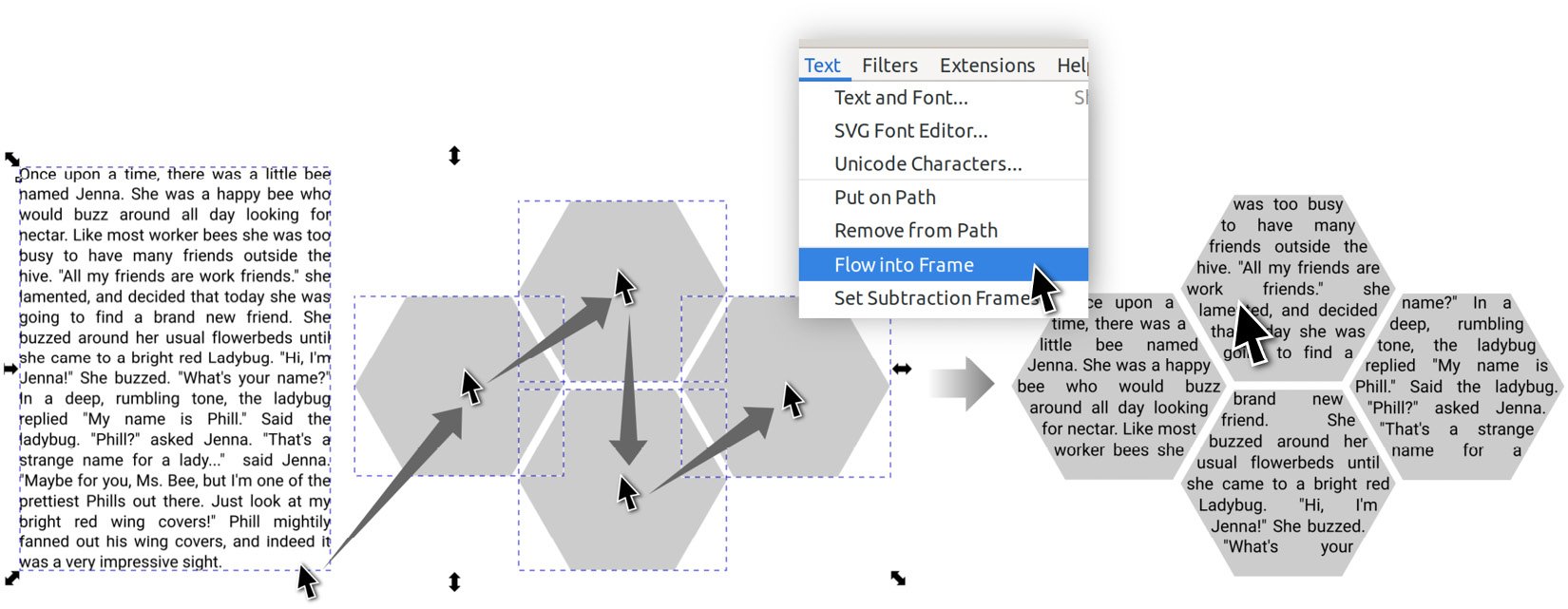
As an example, we will start with a block of text and four hexagons. All we need to do is click to select the text object, then press Shift and click on each shape in the order we want our text to flow through them. Figure 7.34 shows this process, adding the hexagons sequentially to the selection, and then selecting Text > Flow Into Frame to flow the text through the shapes in the order we clicked:

Figure 7.34 – Flowing text through four hexagons
Just like the text boxes we drew earlier, if we select our text and double-click (or switch to the Text tool) to edit, we get a handle to control the margins.
Sometimes, we may want that flowing text to flow...



