Try it yourself
In this exercise, we’ll do a complete vectorization of a logo. You can choose one from the internet for practice, or you can use the Seedling Jewelers logo provided in the practice materials for this chapter.
The process will be the same for most logos; just make sure that the logo you choose is high-quality, typically at least 1,000 x 1,000 px to preserve crisp corners and accurate curves. You can work with lower-resolution logos, but the results will need more cleanup using the Node tool to manually tweak your geometry:
- Import your bitmap logo to the canvas using File > Import, or drag it to Inkscape from your filesystem.
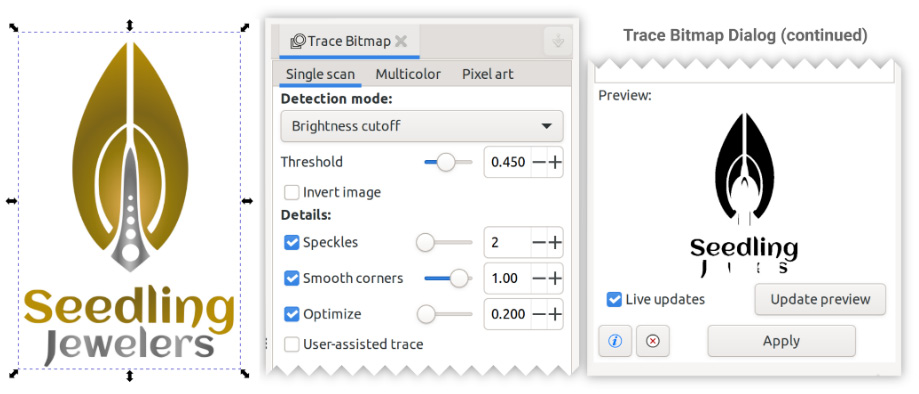
- We will then call up the Trace Bitmap dialog by choosing Path > Trace Bitmap. We will choose the Single scan tab and select Brightness cutoff from the Detection mode dropdown. With our bitmap image selected, we should see a preview, as shown in Figure 14.14.

Figure 14.14 – The Trace...



