Grouping shapes
Sometimes, you’d like to make objects stick to each other. Take, for example, a window made of five rectangles. We’d rather not have to select all the shapes to move them as one piece. Grouping allows us to select the whole bunch of them with a single click as if they were one object.
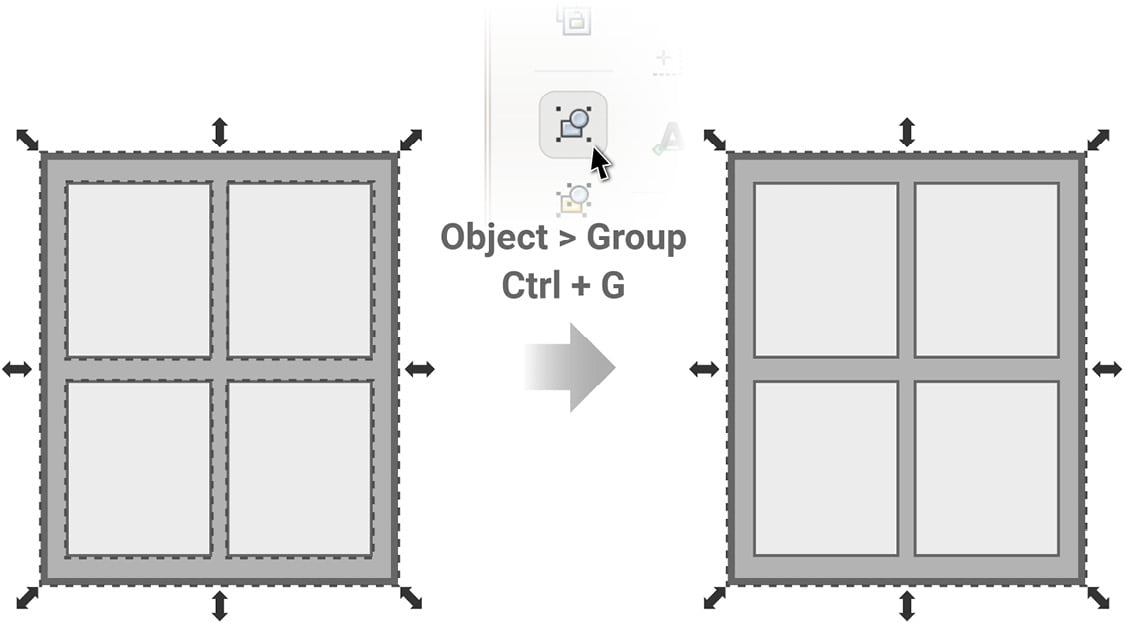
To group selected shapes into one object, we can choose Object > Group by using the Group button in the Commands bar or simply press Ctrl + G, as shown in Figure 2.30:

Figure 2.30 – Grouping combines selected shapes into one object
Now, if we deselect our shapes, we can click just once on any of the shapes in the group and move, scale, and rotate the whole thing.
But what happens if we want to move or recolor one of the windowpanes? We could ungroup all our window shapes with Object > Ungroup (or press Ctrl + Shift + G or use the Ungroup button in the Commands bar), but the good news is that we don’t have to destroy...



