Text on a curve
We have certainly explored a wealth of options for font styling on a straight line. Occasionally, though, we’d like to bend our text around the periphery of an object, such as a circle, or even just a curve. For example, we’d like to put some text in a wavey line so that it flows with the curve of the line rather than the standard, strictly straight baseline.
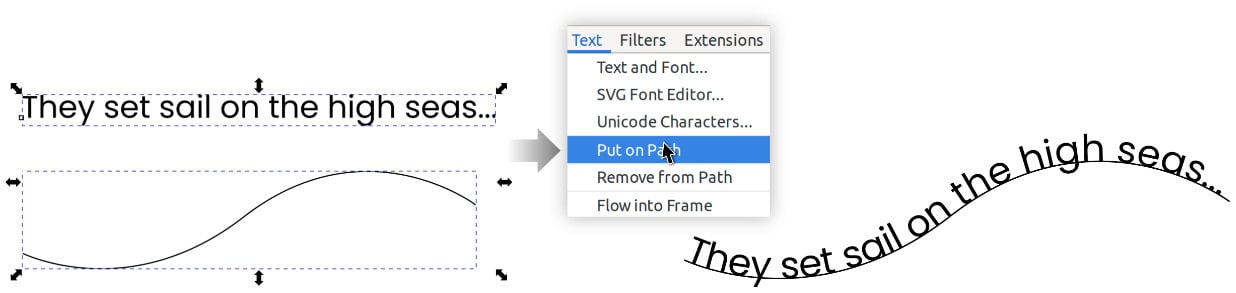
We can do that by making a wavy line path, selecting the text and the path that we’ve made, and choosing Path > Put on Path. As you can see from Figure 7.30, this process results in text with a curvy baseline:

Figure 7.30 – Using Put on Path to flow text along a curved line
Note that moving the text moves the text away from the curve. To prevent this from happening, I generally either move the line instead of the text (the text follows it) or group them and move the group instead of the text or line.
Chances are, you probably don’t want that...



