Leveraging linked image files
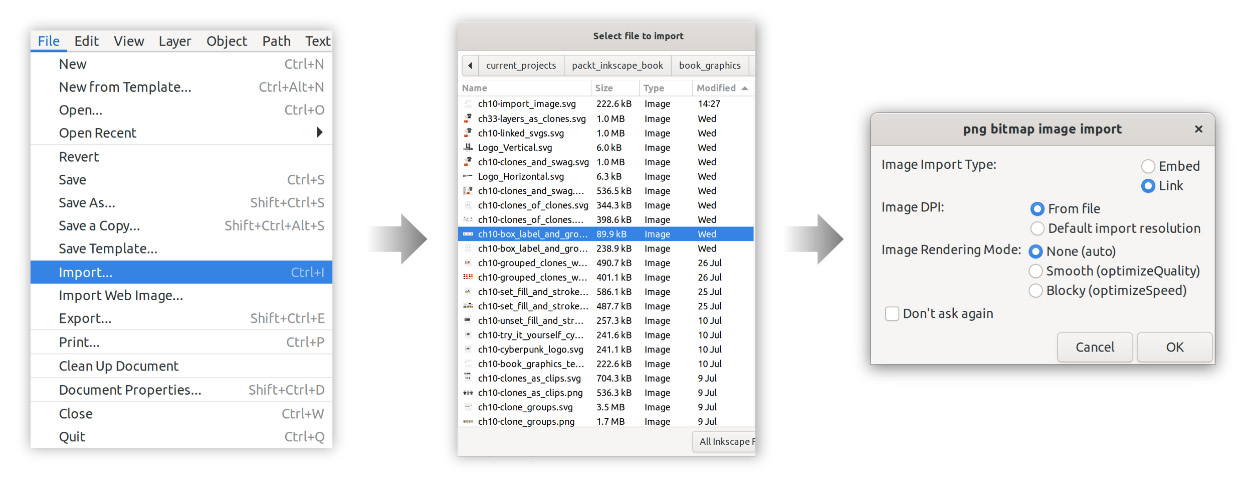
When we drag and drop an image file, say a photo, for example, from our filesystem into Inkscape (or choose File > Import), we’re presented with several options for placing that file in our document. Figure 10.11 shows the importing process and options.

Figure 10.11 – Importing an image onto the canvas
There are lots of options here, but the most important ones for our purposes are the Embed and Link options. If we choose Embed, Inkscape will make a copy of the image and place it in our file. Embedding the image saves it inside our document, increasing the file size. However, doing this means we don’t need to keep the original (separate) image file around.
This comes with a disadvantage: if we copy/paste this embedded image, each time we paste, it will embed a whole new version of this image, continuously increasing our file size, even though the image is the same! We can get around this in several...



