Exploring the Combine, Break Apart, Split Path, Fracture, and Flatten operations
Maybe we want to combine paths into one shape and leave all the previous geometry alone, or do the opposite, and break apart all the paths into separate shapes. We might even want Inkscape to intelligently separate individual shapes in our paths but leave the holes and cut-out shapes intact.
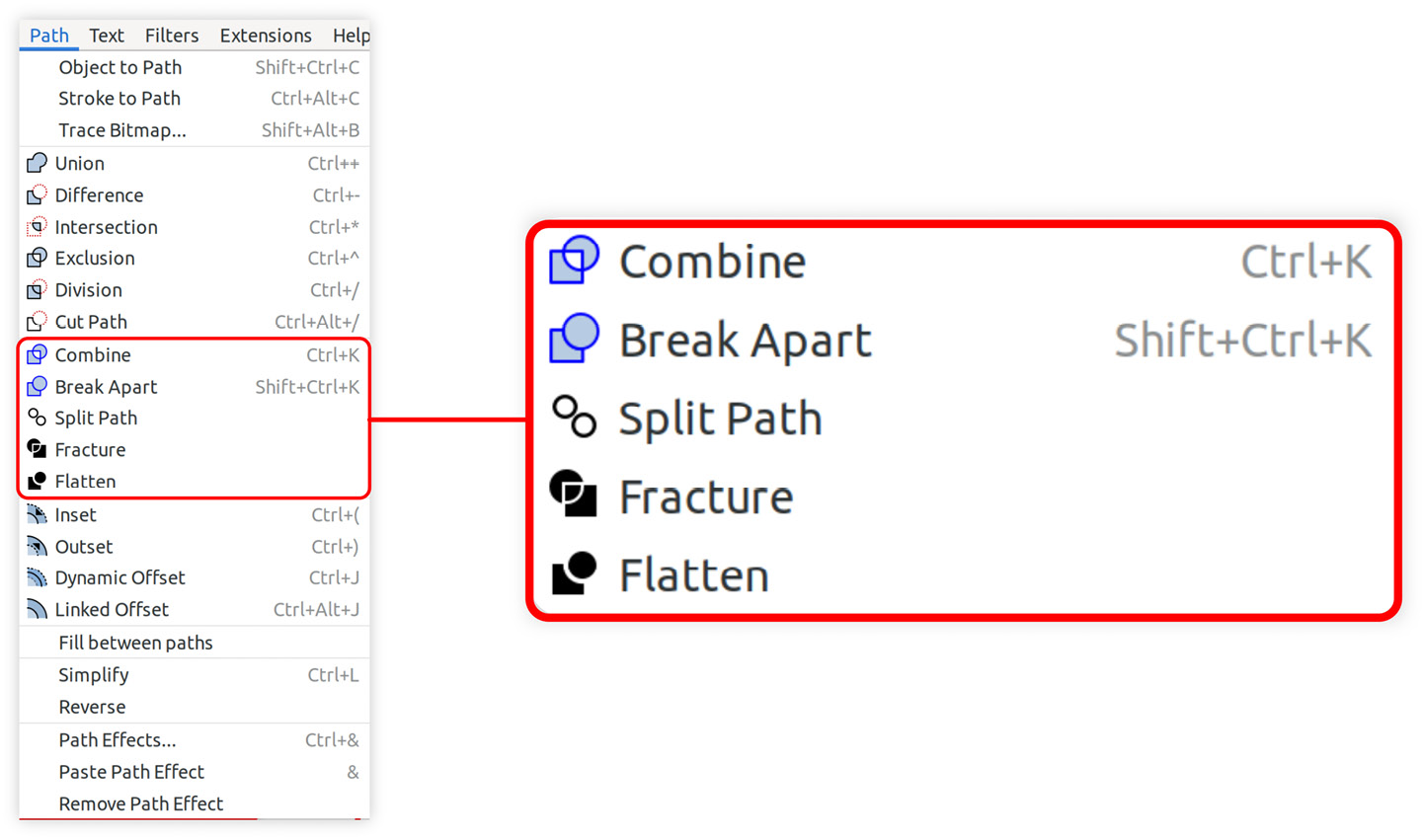
Let’s take a closer look at each of these operations, located just below the Booleans in our Path menu, as shown in Figure 6.13:

Figure 6.13 – The Combine, Break Apart, Split Path, Fracture, and Flatten operations in the Path menu
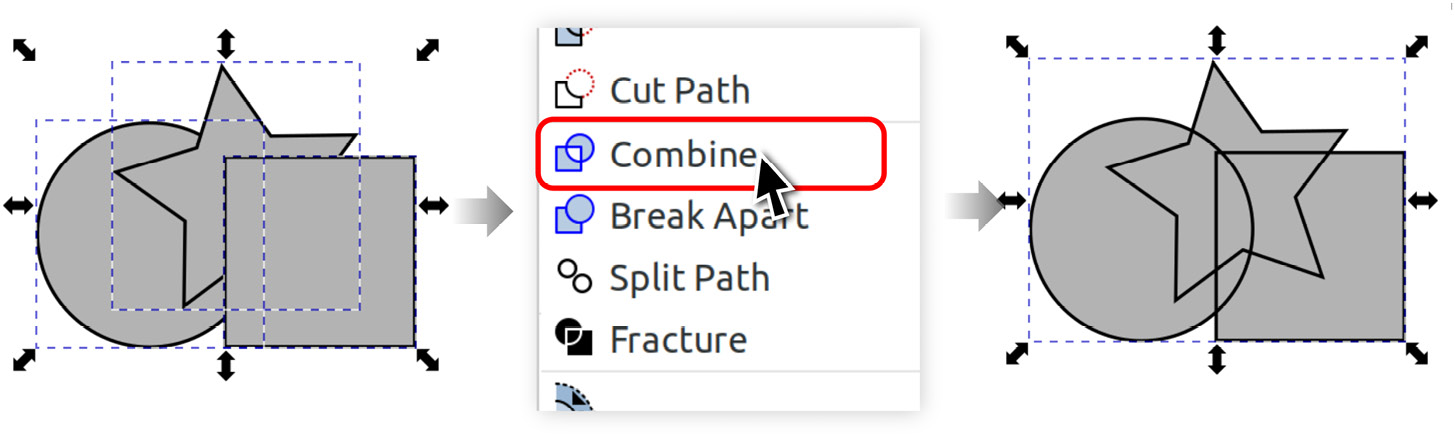
We used the Combine path operation to combine lines into one shape to Cut Path and Divide previously. But we can also use Combine with filled and even overlapping shapes, as shown in Figure 6.14:

Figure 6.14 – Using Combine to join the paths into one shape without affecting the path geometry
This new combined...



