What is Trace Bitmap?
Put simply, a bitmap is any image made of a grid of colored pixels. Photos from your phone camera are bitmaps, for example. We covered this a bit in Chapter 1, The Inkscape Interface, when we talked about the difference between vector and raster graphics – raster being another term for bitmap.
Thus, Trace Bitmap takes an image of pixels and automatically creates (traces) vector shapes to make a vector representation of the image. This is particularly handy when we have a bitmap that is very simple, such as a black-and-white image.
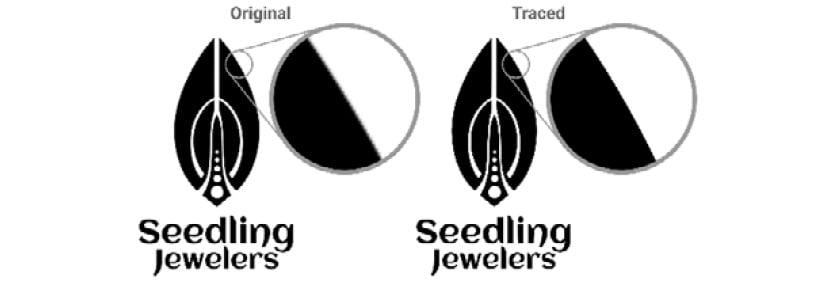
By selecting the image on a canvas, we can auto-trace it by selecting Path > Trace Bitmap. Figure 14.1 shows the original bitmap logo and the result of the trace.

Figure 14.1 – The bitmap original logo (left) and the traced vector result (right)
Both look nearly identical except that when you zoom in to the original, you see pixels on the edge. Inkscape has converted this bitmap to...



