Automatic spacing and alignment with Smart Snapping options
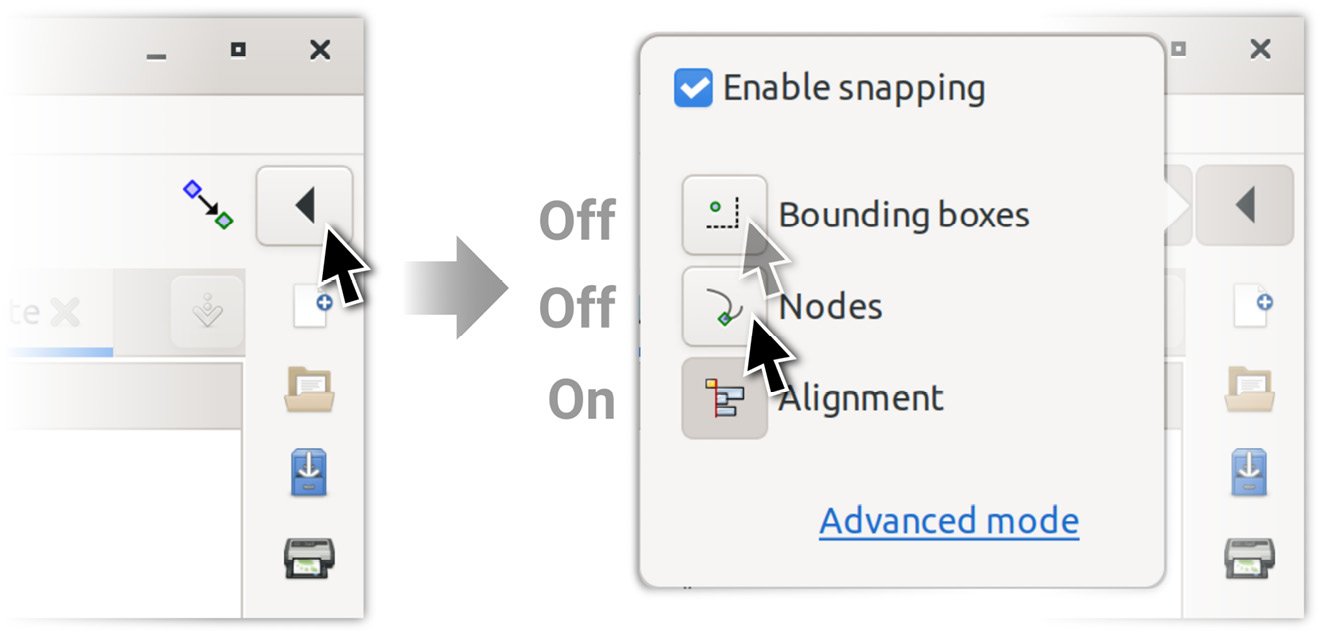
You may remember in the first chapter when we briefly looked at the snapping options that there were alignment options too. Let’s revisit this and take a closer look at those options and how they work. Recall that the snapping toggle has a little arrow next to it, and we can toggle on/off the alignment options as shown in Figure 4.20:

Figure 4.20 – Toggling off the Bounding Boxes and Nodes options
Normally, we’d just leave these toggled on, but for the sake of demonstration, we’d like to see the effect of just the alignment options. What we find is that when we have multiple shapes in a row, we can add more with the same spacing as the others, which Inkscape will helpfully detect to show snapping and alignment distances matching similar gaps it’s found. Figure 4.21 shows what happens when we drag a third rectangle closer to two others from the right:



