Vectorizing to color shapes
So far, we know how to vectorize to single-layer black shapes. Sometimes, we’d like to be able to vectorize an image into a series of stacked, differently colored shapes. This is possible through the Multicolor tab in the Trace Bitmap dialog. By default, Detection mode is set to Brightness steps, which produces stacked objects in shades of gray.
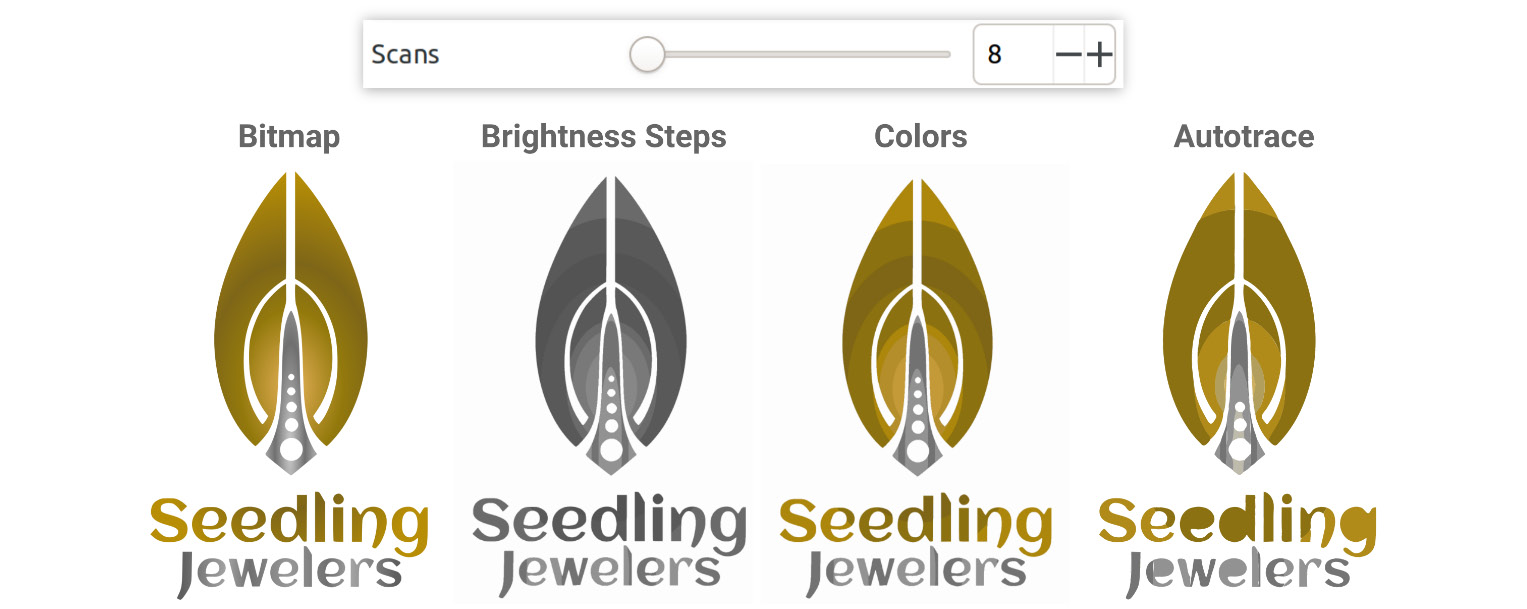
Similar to Single scan, Multicolor has various options on how to determine the areas of a bitmap that should be made into vector shapes. Figure 14.7 shows the various results of options available under the Detection mode dropdown for our bitmap logo.

Figure 14.7 – The results of each of the Detection mode options in the Multicolor tab
As you can see, options in the Multicolor tab try to make separate vector shapes by combining similar colors in the bitmap. The number of scans (the default is 8 at the time of writing) determines how many different color objects Inkscape...



