The Text and Font dialog
To open the Text and Font dialog, simply choose Text and Font..., which is the first entry in the Text menu at the top of the screen. Once it's open, you will see lots of familiar items that we saw previously in the Tool control bar while using the Text tool.
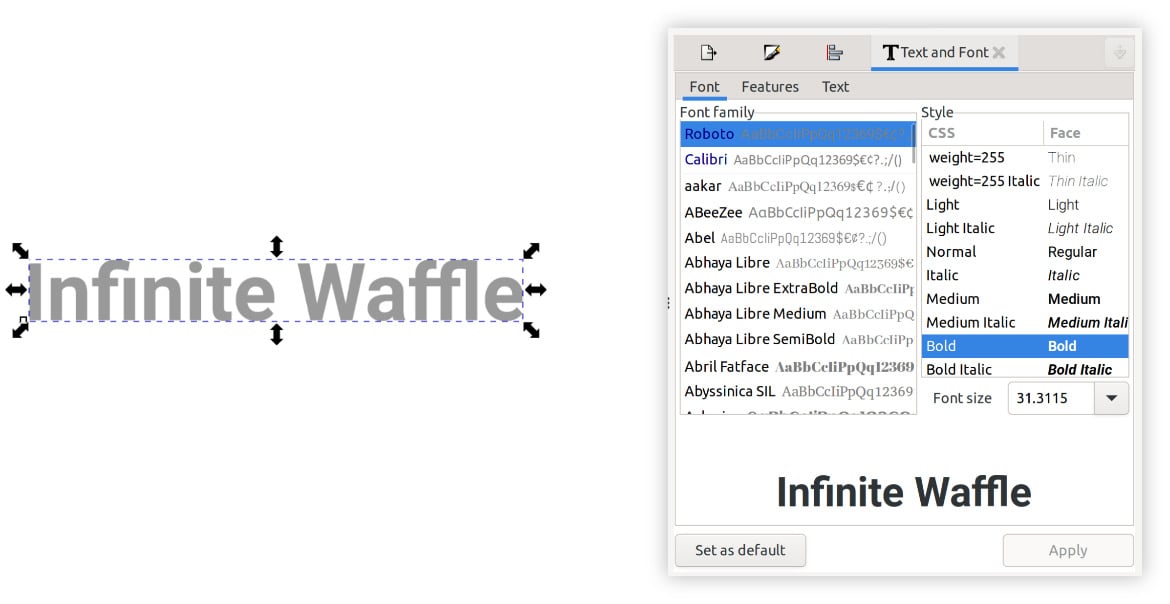
However, notice that we have a preview at the bottom, and not only are we able to see various samples of different fonts, but we also get nice visual examples of each of the font weights. Figure 7.23 shows what this dialog looks like when we call it up and have a text object selected:

Figure 7.23 – The Text and Font dialog with a text object selected
Unlike the Tool control bar, however, changing the Font family, Font size, or Font style option does not automatically change our text object on the canvas. Instead, it only changes the preview. This can be handy in certain situations where you just want to see what’s available without affecting your text...



