The Path Effects dialog
Like most of our other advanced functionality, Inkscape provides a dialog for Path Effects. Once opened, we will see a rather minimalist interface that resembles the Layers dialog, only completely empty. Without any objects selected, there is nothing to do here yet, and the controls are grayed out.
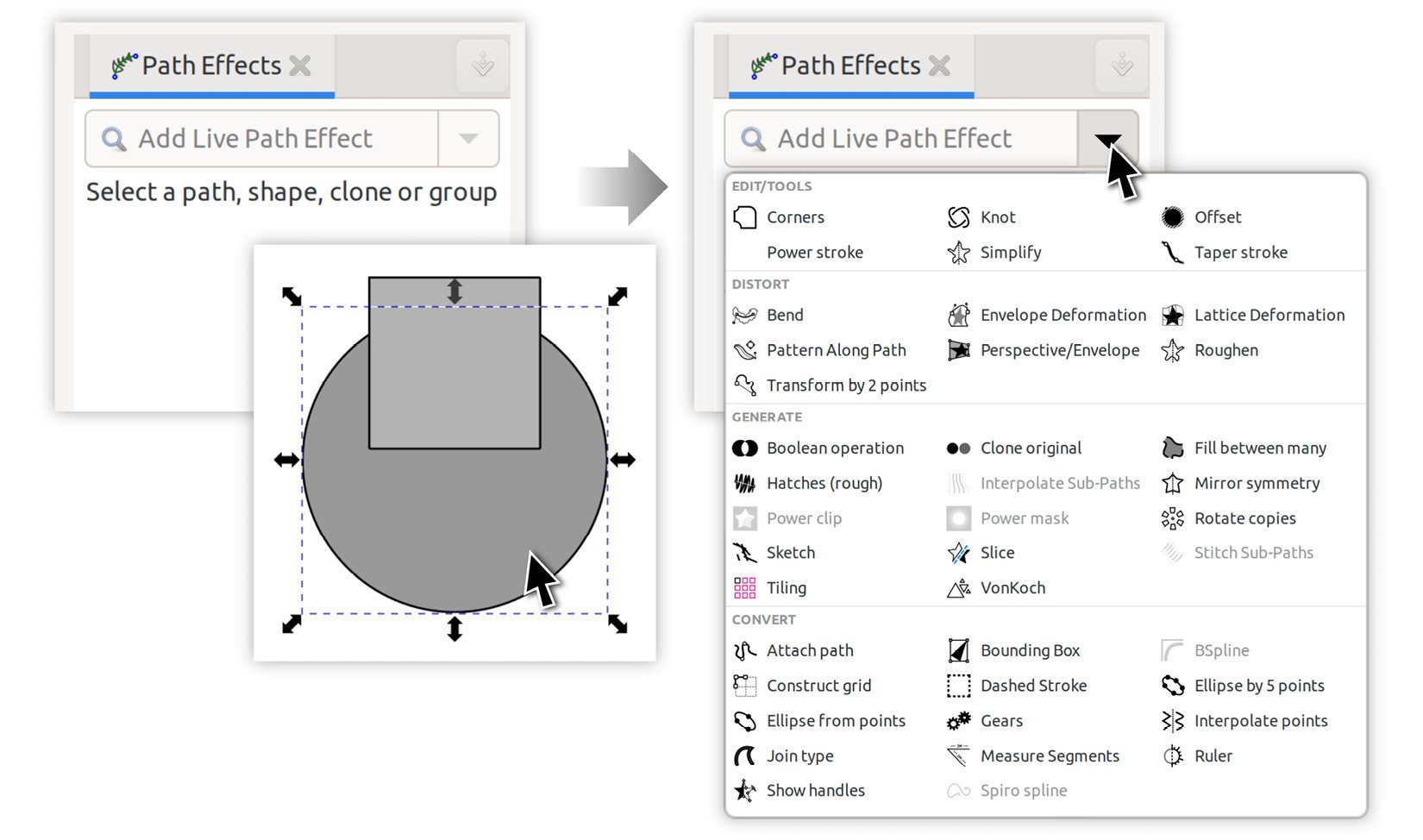
We need to select one (and only one) object for the Add path effect control to be active, which is the little plus sign in the bottom-left corner of the dialog. Once we click that button, we are presented with a myriad of great new tools to non-destructively modify our paths, as shown in Figure 12.2.

Figure 12.2 – Adding a path effect
Depending on which path effect we choose, different things will happen to the shape we have selected. For example, adding a Boolean operation path effect to our circle does nothing right away, except add an entry to the Path Effects dialog and show controls for the Boolean operation path effect...



